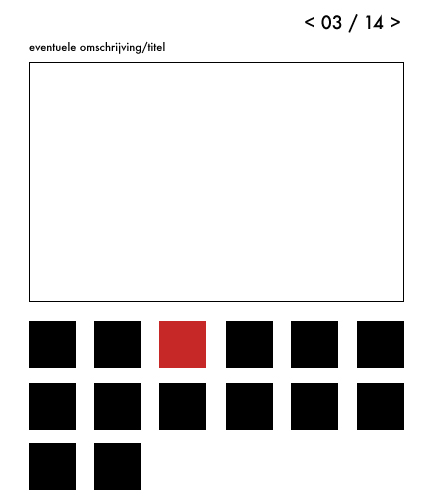
Ik ben volop bezig met mijn portfolio. Eigenlijk is het meeste al klaar en is het juist nog een kwestie van teksten schrijven en foto's selecteren. Op één iets na. Momenteel worden de foto's in een album gewoon onder mekaar gezet. Maar eigenlijk wil ik iets dat er uitziet als onderstaand schema:

Gezien de hele back-end in php is geschreven en het meeste van de informatie in een database zit (zenphoto meer bepaald) is dit niet zo moeilijk. Maar ik wil meer.
Ik wil dat het zo dynamisch met fade-ins en fade-outs en andere animaties werkt. En dat de foto's voorgeladen worden zou ook mooi meegenomen zijn. Kortom dat er 1 pagina per album getoond wordt en dat javascript vanalles doet om het dynamisch te laten verlopen. Als ik het zelf doe in php dan is het 1 pagina per foto.
Maar. Ik ken nauwelijks javascript. Ik ben het mezelf wel aan het aanleren en ik zou wel halve oplossingen kunnen maken, denk ik. Maar half goed is niet goed.
Als er iemand is die mij verder kan en wil helpen, een duwtje in de juiste richting, dan hoor ik het graag.
Voor alle duidelijkheid: als er op een van de pijltjes geklikt wordt moet de foto naar de vorige/volgende springen, de overeenkomende thumb moet aangeduid worden, de omschrijving moet aanpassen en het nummer moet verspringen. Maar navigatie moet ook via de thumbs mogelijk zijn. Klik op een thumb dan wordt de overeenkomende foto getoond, enz...